Hướng dẫn khắc phục lỗ hổng bảo mật CVE-2019-11477 trên Cloud365
Hướng dẫn khắc phục lỗ hổng bảo mật CVE-2019-11477 trên Cloud365
Nơi chứa các tài liệu tham khảo của dịch vụ Cloud365.
Bạn là một SysAdmin - Bạn là Developer và muốn ghi chú lại tài liệu của mình? Hay bạn đơn giản chỉ là một người thích viết lách và có một chút ít kiến thức ít ỏi khi sử dụng git và Github (như mình :v) ?
Bạn hoàn toàn có thể sử dụng một nền tảng có sẵn đề viết biết blog như blogspot, wordpress, netlify hay vân vân và mây mây. Nhưng bạn có biết bản thân Github cũng có một nền tảng hỗ trợ bạn publish một blog không? Đó là một nền tảng khá nổi tiếng, có cộng đồng phát triển lớn, đã support tương đối đầy đủ tính năng để bạn có thể phát triển một trang blog cho riêng mình. Là một nền tảng không cầu kỳ, nhỏ gọn, customize dễ dàng (nếu bạn biết một chút về html, css) và có performace khá tốt. Và nền tảng mình muốn nói tới ở đây chính là Github Pages.
Trong phạm vi bài viết này mình không so sánh sự khác biệt giữa các nền tảng dùng để viết blog, cái nào tốt hơn cái nào, cái nào đẹp hơn cái nào mà mình chỉ viết một tài liệu nho nhỏ cho bản thân, cũng như chia sẻ với những ai muốn sử dụng Github Pages nhưng chưa biết bắt đầu từ đâu.
Bài viết gồm bốn phần chính là:
Github pages là một web hosting service được phát triển bởi Github để lưu trữ các trang web tĩnh phục vụ cho việc viết blog, tài liệu cho dự án, hoặc thậm chí là viết sách (Nguồn wiki).
Github pages chủ yếu dựa trên nền tảng phần mềm Jekyll - một nền tảng viết bằng Ruby được phát triển bởi Tom Preston-Werner. Jekyll release phiên bản đầu tiên của mình năm 2008, và sau đó được Parker Moore tiếp quản. Tính đến năm 2017, Jekyll đã là trình tạo web tĩnh phổ biến nhất thế giới và phần lớn là do Github áp dụng.
Có thể bạn biết rồi: cha đẻ của Jekyll là Tom Preston-Werner cũng chính là người đồng sáng lập ra Github.
Tính đến thời điểm tháng 04/01/2019. Jekyll đã release đến phiên bản 3.8.5 và Github pages sử dụng phiên bản stable-Jekyll là 3.7.4.
Cộng đồng của Jekyll cũng rất lớn, khoảng 8000 contributor chính thức và hàng nghìn người sử dụng ở khắp nơi trên thế giới. Điều đó cũng có thể đánh giá rằng, Jekyll là một sản phầm đáng để sử dụng đấy chứ.

Github của Jekyll
Share link github của Jekyll cho ai muốn trở thành thánh Jekyll (https://github.com/jekyll/jekyll)
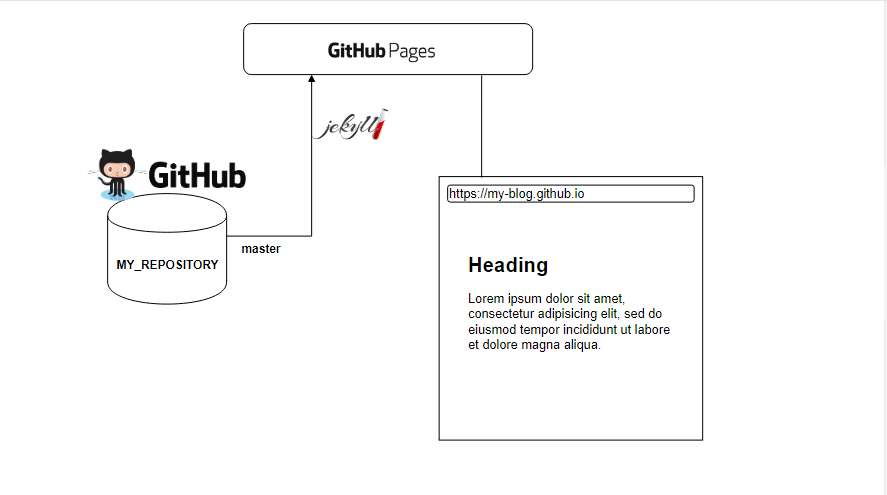
Để hiểu về cơ chế hoạt động của Github pages trước hết bạn cần phải biết một chút về các khái niệm Ruby, RubyGem, Git, Repository, Branch.
GNU/Linux).Mặc định Github pages sử dụng repository và mã nguồn ở nhánh master để triển khai blog.

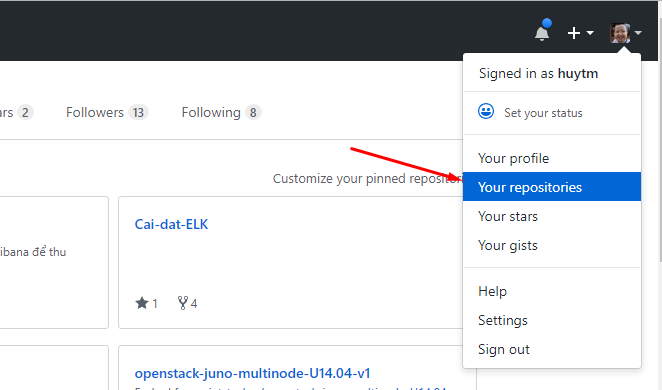
1. Đăng ký một tài khoản Github và đăng nhập.
2. Tạo một repository chứa mã nguồn.

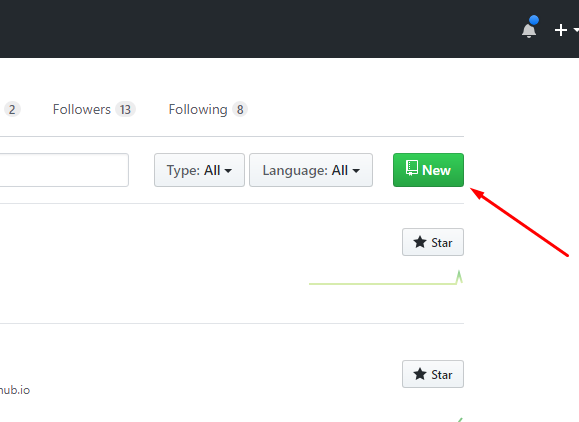
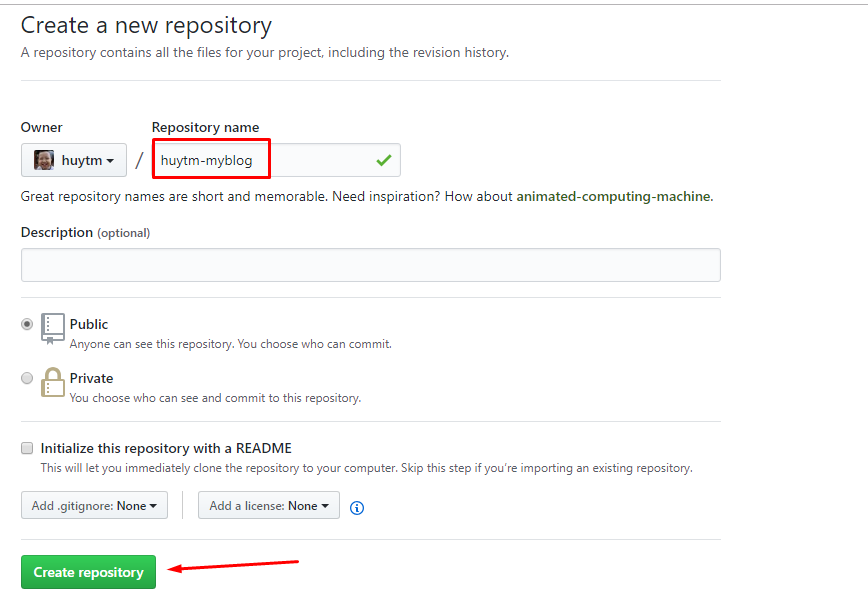
3. Chọn tạo “New” để tạo mới.

4. Đặt tên cho Repository và chọn “Create repository”.

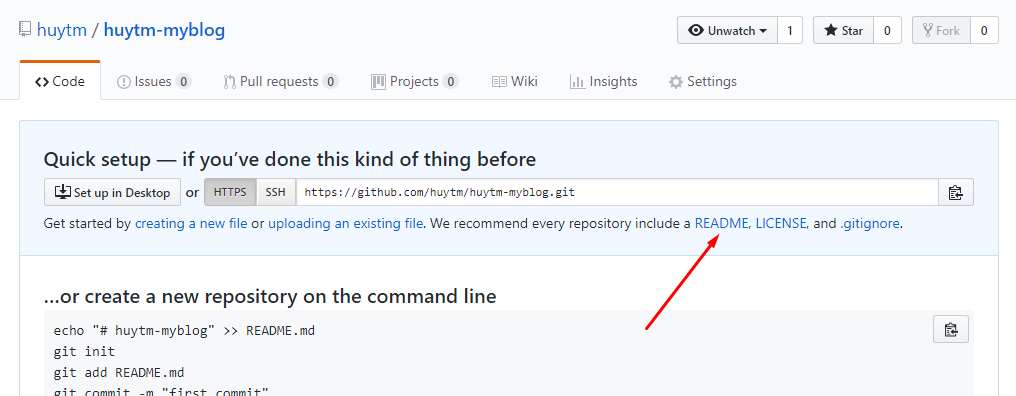
5. Tạo một file README để mô tả sơ qua về Repository của bạn.

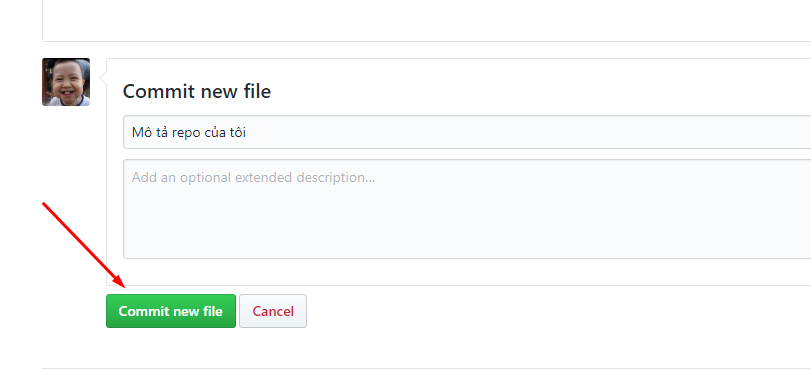
6. Nhập mô tả cho Repository vào file README sau đó chọn “Commit new file”.

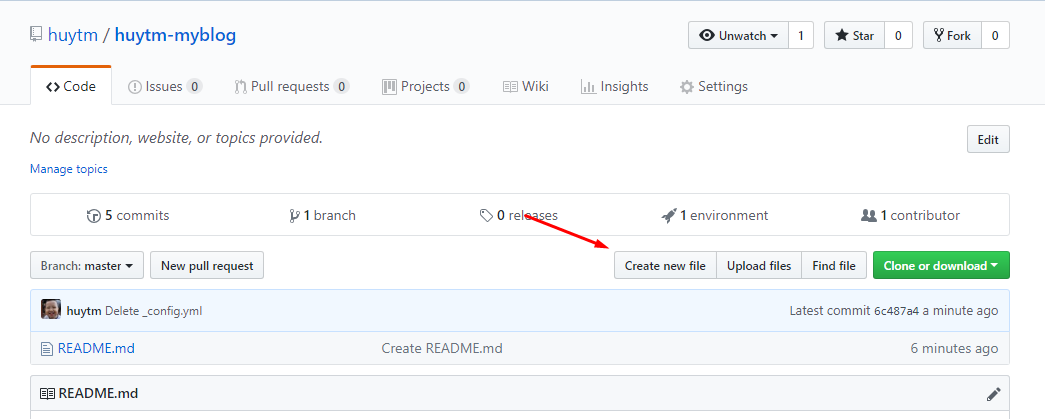
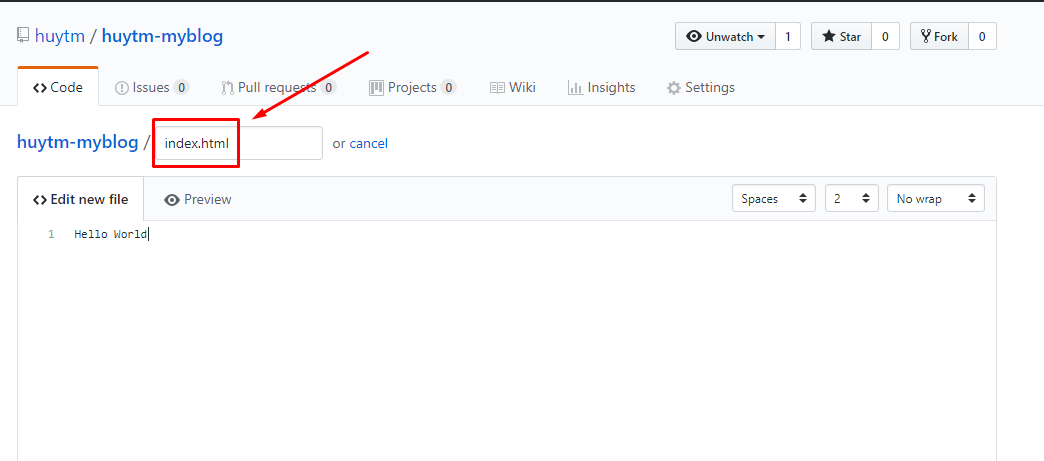
7. Tạo file “index.html”.

8. Nhập nội dung file - vì file có phần mở rộng là html, nên nội dung file sẽ được viết bằng ngôn ngữ html.

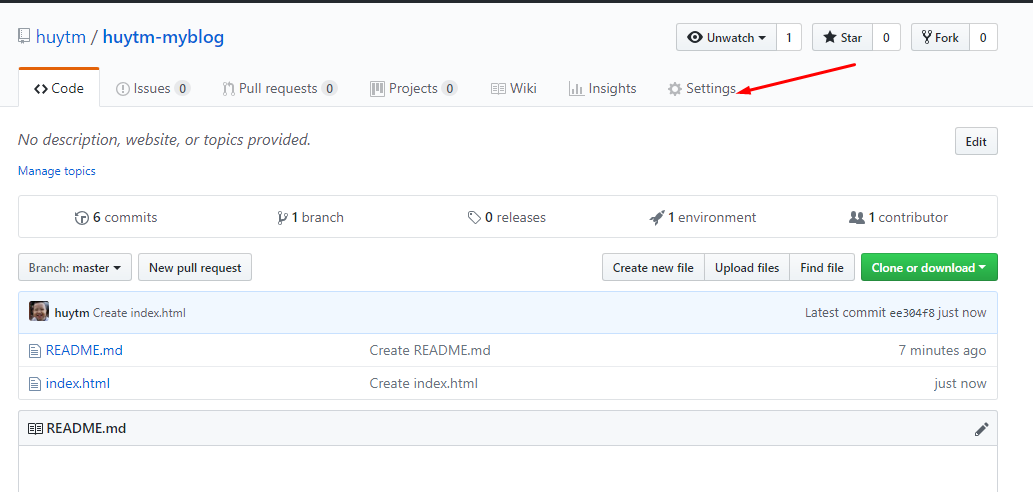
9. Publish blog thôi nào !!.

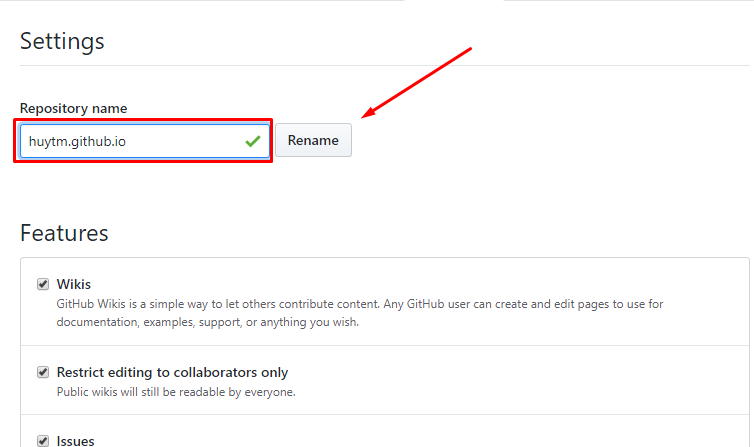
10. Đổi tên repository thành định dạng như sau “any-name.github.io”. Trong bài viết này mình để là “huytm.github.io”.
Một lưu ý nho nhỏ, nếu trong tài khoản github của bạn đã có một repository đã deploy Github Page rồi, thì khi các repository khác khi deploy tiếp lên Github Pages sẽ là một URI của URL đã đăng ký trước đó. Ví dụ “http://huytm.github.io/my-another-blog”

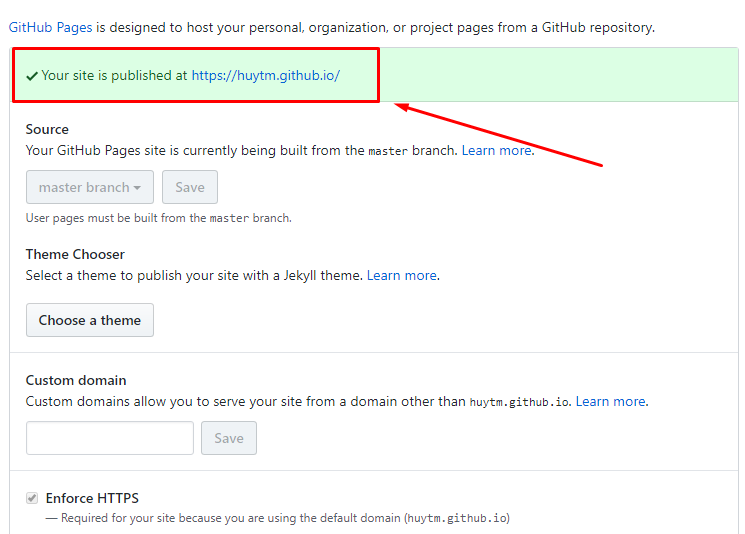
11. Kéo xuống một chút bạn sẽ thấy thông báo như sau là thành công rồi đó

12. Truy cập url mà đã lấy được từ bước 11 để xem thành quả

Tadaaa :v:
Thường với một người mù mờ về nghệ thuật và code kém như mình thì mình sẽ hay chọn một theme có sẵn cho blog :laughing: :laughing:
Để chọn một theme bất kỳ bạn vào trang này https://jekyllthemes.io/free. Sau đó lựa chọn theme bất kỳ mà mình thích nhé, lưu ý tìm được github của theme đó thì càng tốt :laughing:
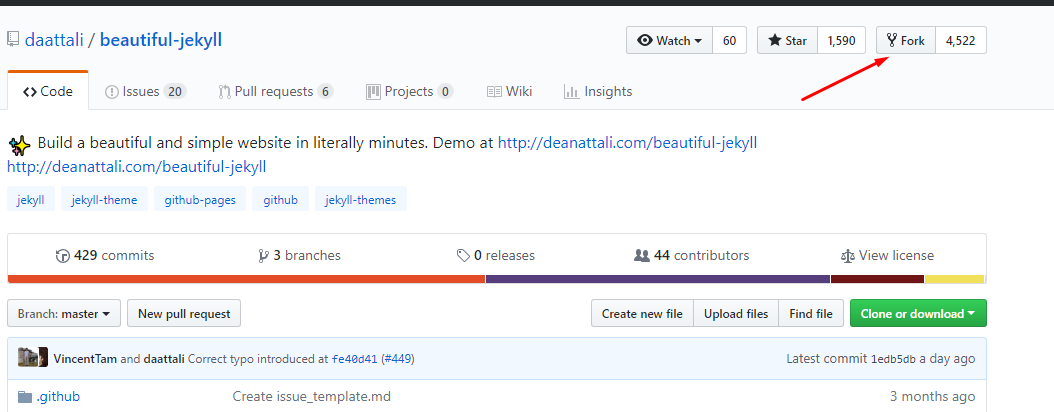
Giả sử mình chọn được theme này https://deanattali.com/beautiful-jekyll/ và github của nó là https://github.com/daattali/beautiful-jekyll
1. Đầu tiên hãy folk nó về để nó rẽ nhánh thành một repository của mình đã nhé.

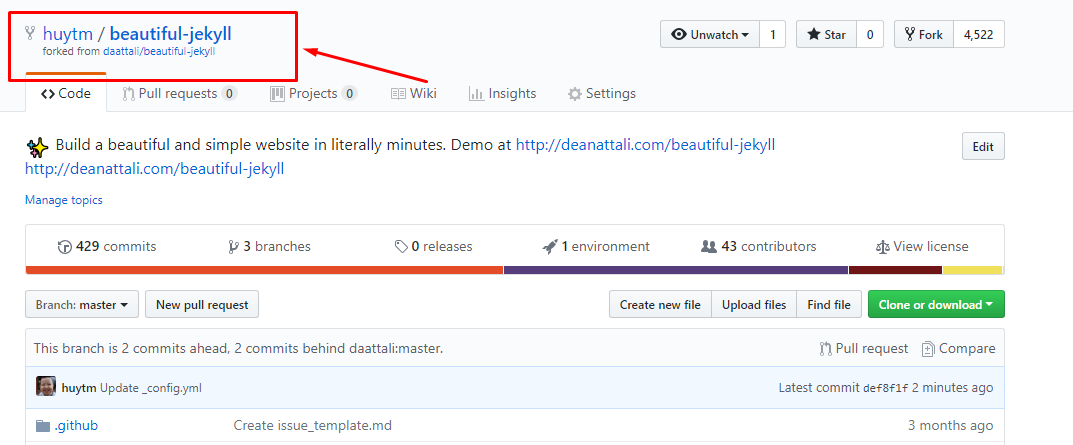
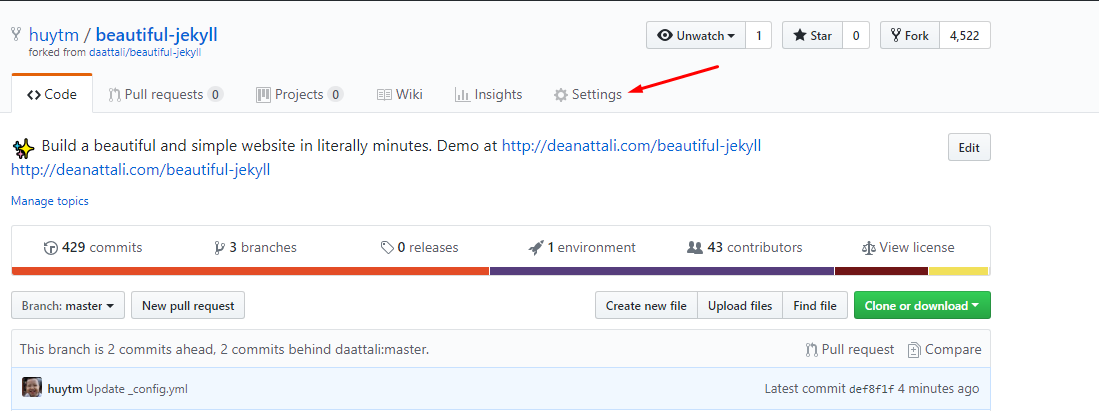
2. Folk xong nó sẽ trông thế này.

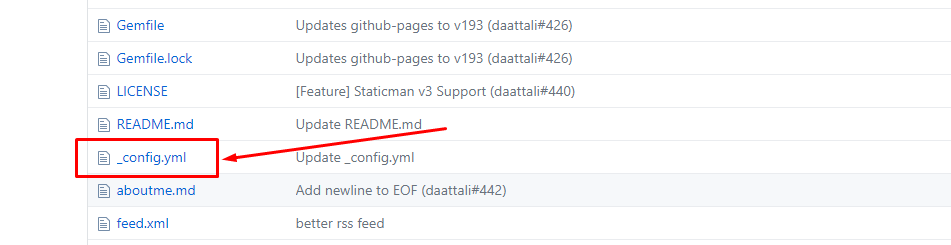
3. Tiếp theo hãy mô-đi-phê nó để nó trở thành blog của mình.

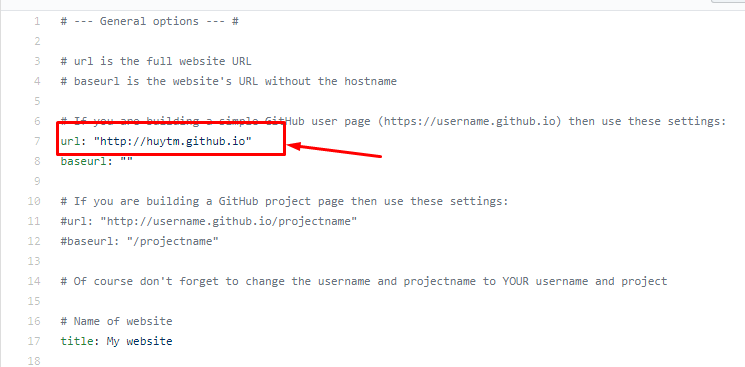
4. Sửa chỗ bôi đỏ này là quan trọng nhất này.

5. Sửa xong thì vào “Setting” trỏ lại cái url cho nó giống như ở hướng dẫn trên.

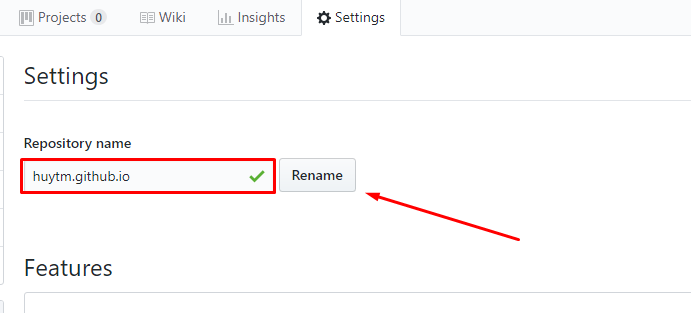
6. Đổi lại tên repo để nó trỏ về url của mình.

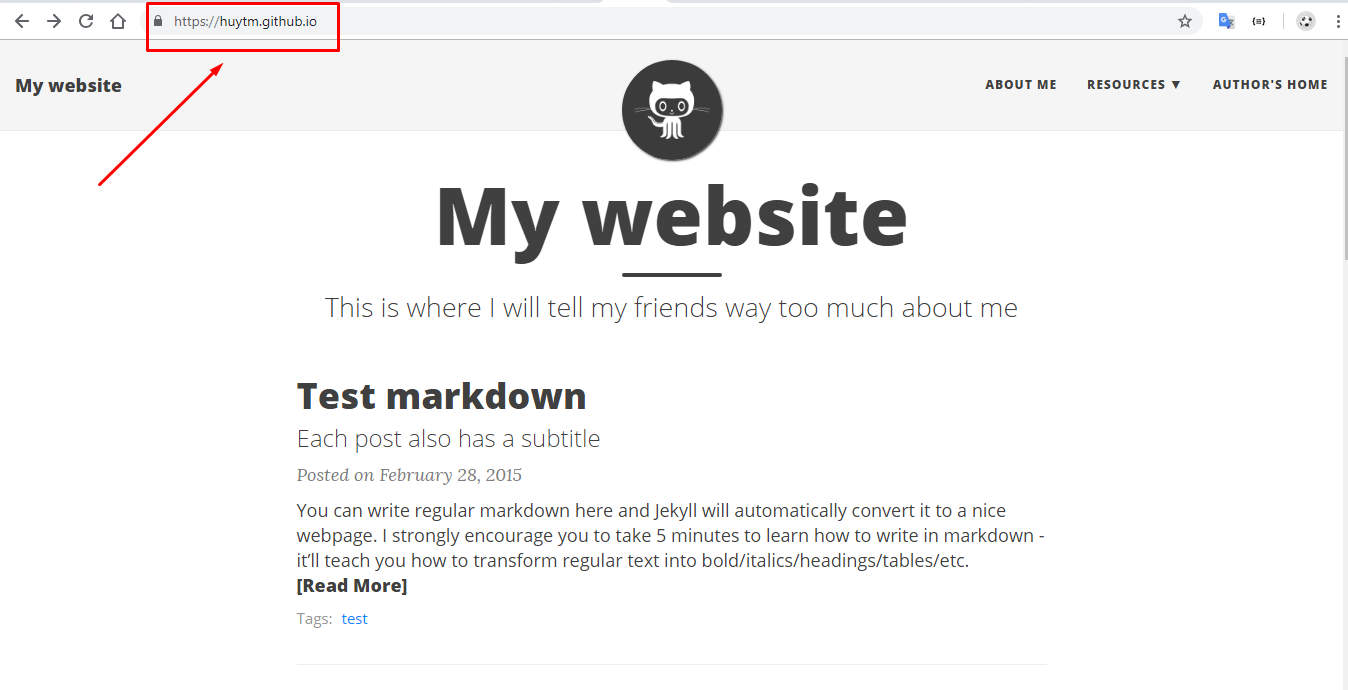
7. Chờ tí cho code đồng bộ lên Github Pages… Sau đó truy cập vào url.

Done :smiley::smiley:
Mình xin dừng phím tại đây, cảm ơn các bạn đã đọc đến tận đây nhé :D.
“if you have knowledge let others light their candles in it”
https://en.wikipedia.org/wiki/Jekyll_(software)
https://en.wikipedia.org/wiki/Tom_Preston-Werner
https://github.com/jekyll/jekyll
https://jekyllrb.com/news/releases/
Thực hiện bởi cloud365.vn